technology.php>Hachioji designer's satelliteは、WordPress,EXCEL,Webデザインを専門とし業務効率化をお手伝い致します。 (agent)PC
開発概要TECHNOLOGYs
ローカル環境構築 開発にあたり必要な役割と名称をご説明します。

ローカル環境構築には
サーバー機能やデザインツール、コードエディタが必要です。
■ XAMPPによる環境構築 Windows, Linux, OS X に対応
エディタ以外の開発に必要な機能を一式インストール出来ます。
(Webサーバー)Apache (データベース)mySQL
(稼働言語)PHP, CGI, Tomcat (FTPソフト)FileZilla
(メールサーバー)Mercury
■ Windows環境構築 ASP.NETのWebサーバー
(Webサーバー):IIS (データベース)SQLサーバー
(稼働言語)ASPなどVsualStudioであればC#,J#,vb,Python
(対応環境)
Windows,Linux,MacOS,C#などのプロジェクトに対応
(メールサーバー)server以外だと標準アプリ以外を
インストールが必要です。
■ コードエディタ
【windowsのメモ帳】現在UTF-8や改行コードに対応してい
ますが、以下が便利です。
【VisualStudio Code】(windows,macOS,Linux)マルチ環境
対応してます。
html,php,js,cssのシンタックスエラーや
ファイルの比較校正なども実装されてます。
■ 画像編集ツール Web用等の画像加工アプリが必要です。
【windows標準ソフト】ペイントやphotoにはビデオ エディタ
まで使えます。
【PhotoScapeX 無料版】Photoshopを選択する事も考えま
したが、操作の楽な、このソフトをインストールして使って
います。
GIFアニメなども簡単に作成出来るので重宝して
います。
■ WordPress CMS環境の構築
【CMSとは】簡単に言えばホームページ作成を助けてくれるツール
のみならず、複数の人でページを開発出来ます。
さらに、多くのレンタルサーバーでも使用出来るのが利点で、
変更や投稿を複数人で編集が出来ます。
以上の利点から多くのサイトに利用されており、ローカル環境
にインストールして置く事が有用です。
■ ホームページ ビルダーについて
実はホームページ ビルダーにWordPressのテンプレートを作成出来る機能がついています。
スクラッチでサイトを構築する場合にも手助けになるので、導入も一つのアイデアかもしれません。
Macではサポートされてません、Windows用のみです。
ただしwindowsをお持ちの方ならmacからのリモートで使え
たり、パラレルのようなソフトでwindowsアプリを動かす
と言う方も居られるようです。
私の場合は、リモートでwindowsマシン上で使っています。
■ その他の設計ツール サイトマッピングやワイヤーフレーム
【ワイヤーフレーム設計ツール】Figma,Cacoo,Adobe XDなどが
代表的なツールだと思います。
ページ構成やマッピングを設計するツールで、ローカルは
もとより各画面構成からのブロック構造を表現する仕様書や
要求定義書として良く使われています。
ブラウザ上で簡単にデザインができるツールで
作業環境依存されないのが魅力です。
Excelで十分と思われて方も多く、慣れた物であればそちらを
使われる方がよろしいかもしれません。
私事ですが、数十年過ごした社内ではExcelにより作成されて
ました。
ひとり言:ワイヤーフレーム設計は仕様や要求定義などと理解してますが、従来からのシステム開発にも当然有りました。
この設計段階のバグが製造・開発に一番影響してるのが現状です。不可能なUIやロジックエラーはシステム開発全体に影響する。
単なるプログラムは修正は難しい物では有りませんが、仕様や要求定義はクライアントへの謝罪やリプレースが必要な為、
更なる時間と労力の無駄が生まれるのです。どうしたら少なく出来るか?と常に考えさせられる日々です。
ローカル環境とレンタルサーバー ここでは初歩的な説明とします。

ローカル環境をグローバルへ公開するのは攻撃などにより高いリスクが伴います。
そこでセキュリティーや各種サーバー機能が実装されているレンタルサーバーを利用するのが一般的となっています。
■ レンタルサーバーの選び方
【機能が揃っている事】
データベース:phpMyadminが使える事が必要です。
メール機能:SMTPやpopなどの機能を実装しているサーバー。
SSL/TLS通信(https):httpsが実装出来る事が必要です。
使用可能言語:wordpressにはphpが必須です。
■ 各機能について
【データベース】
telnetでの接続はハードルが高いので、phpMyadminなどから
クエリ操作出来る環境が望ましいので。
【メール機能】
SMTPは送信用のプロトコルを実装しているサーバー、popや
IMAPなどは受信用の機能を実装しているサーバー。
SMTP(Simple Mail Transfer Protocol)
pop(Post Office Protocol)
IMAP(Internet Message Access Protocol)
【SSL/TLS通信(https)】
Hypertext Transfer Protocol Secure は、webサーバーが一般的に
使ってる80ポート以外の443ポートを使って暗号化を実装して
います。
※上記は一般的に使われているポートで、80,443以外でも限定的ですが設定すれば使えます。
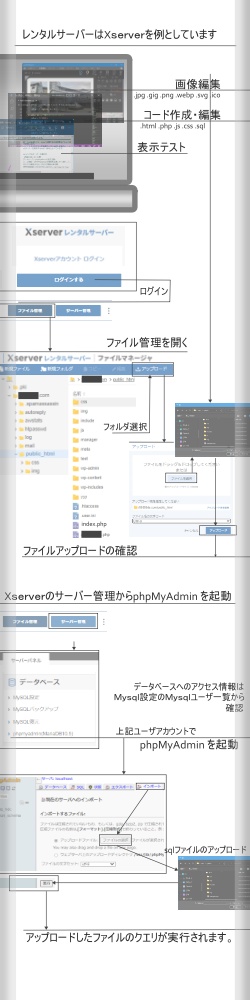
■ ローカルからサーバーへの設置
ファイル転送やフォルダ権限設定、データベース作成が必要です。
【ファイル転送】
FTPクライアントが使われて来ましたが、ほとんどのレンタル
サーバーでファイルマネジャー機能が実装されてます。
FTPなどでフォルダ権限を設定されて来た方以外は、このフォルダ
権限によってエラーが発生する事に留意してください。
簡単な説明では有りますが、フォルダ権限とは読み取りや実行
権限などが設定出来ると言うものです。
【データベース操作】
ローカル環境のphpMyadminでクエリファイルをエクスポートして
エクスポートしたクエリをサーバー上にアップロード、
サーバー上のphpMyadminでインポート出来ます。
■ フォルダとファイルの権限について
【パーミッション】
パーミッションとはファイルやフォルダ権限の事です。
FTPなどでは3桁の数値で指定して転送するのが普通ですが、Xserverではファイルマネージャーから
パーミッションの変更が行えます。
オーナー (ファイルやディレクトリの所有者)
グループ (該当サーバーを利用できるユーザ全体)
その他 (その他全て)
読み取り(読み取り、表示が可能)
書き込み(作成・上書き・修正などが可能)
実行(プロブラムなどの実行が可能)
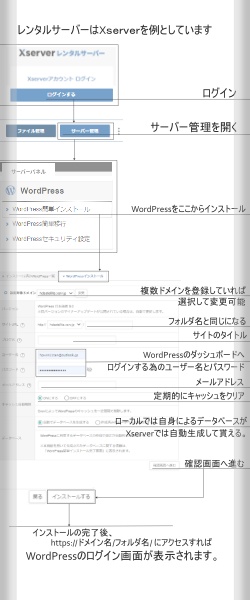
レンタルサーバーとWordPress Xserverを例にしています。

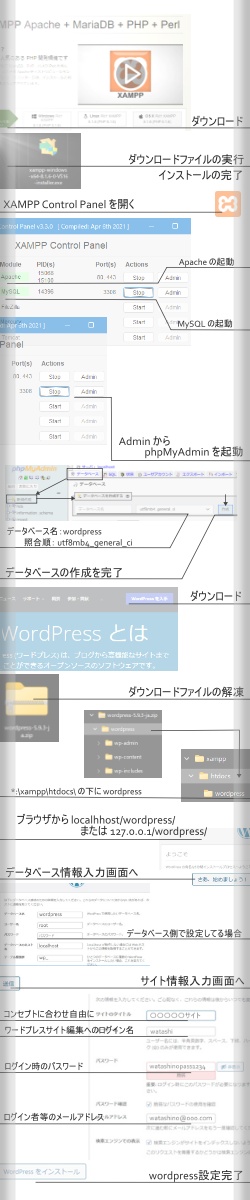
Xserverでは、サーバー管理からWordpressの環境を簡単に構築出来る様になっています。
Xserverではサーバーにログインし、サーバー管理画面(サーバーパネル)を開きます。 サーバー管理画面上のWordPress簡単インストールから環境構築が可能です。
■設定対象ドメイン [ドメインを選択出来ます。]
■バージョン 自動で最新版となります。
■サイトURL http://[設定対象ドメイン]/[ここにフォルダ名]
■ブログ名 [サイト名などを入力します。]
■ユーザー名 [ログイン名] メルアドでもOK
■パスワード [ログインパスワード]
■メールアドレス [お使いのメールアドレス]
■キャッシュ自動削除 ◎ONにする
CronによってWordPressのキャッシュを一定間隔で削除します。
■データベース ◎自動でデータベースを生成する
WordPressに利用するデータベースのが自動的に生成される
ので、「WordPress簡単インストール完了画面」に表示される
内容は保存して置きます。
W3Cが策定してきたHTMLとWHATWG HTML(HyperText Markup Languagehtml)
W3Cとは、World Wide Web Consortium の略称でHTMLの標準化を目的とした非営利団体、
HTML1.0~5.2を策定。
WHATWGは、Apple、Mozilla、Opera、Googleなどの企業が中心の団体で、
W3Cの開発ベンダーでしたが、W3CがHTML3策定後XHTMLの策定へ動いた事からW3Cから外れ、HTML4.0をベースにHTMLの開発を進めました。
W3CはHTML4~5を策定したが、WHATWGの「HTML Living Standard」と並立状態となる。
2019年にW3Cが、今後WHATWGに協力する契約に同意「HTML Living Standard」がHTML統一の仕様に。
HTMLの標準仕様は、WHATWGの「HTML Living Standard」2022.07.22
では如何すればいいのか?と言う話になりますが「HTML Living Standard」とHTML5は、ほぼ同じと考えてよさそうです。
【ブラウザでHTMLだと理解させる】
ブラウザはFTP,XML,CSS,js,pdfなども表示できます。HTMLと認識させる為
かつて、<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
などdtdをコールしなければなりませんでしたが、現在では<!DOCTYPE HTML>だけで良くなりました。
【dtdとは】
上記記述では、このドキュメントはこのdtdの構造定義に従って書かれたHTMLですと宣言しています。
ほとんどのブラウザは、現在のHTML標準のdtdを標準で持っています。
dtdは、HTMLに限った事ではなく、タグ構造のsgml,xml,xhtmlなどの記述方法を定義しているものです。
例えば、「自分で書いたdtdを基に以下のxmlファイルを読込なさい。」と言う記述は、
「これを自分で書いたdtdで、以下のxmlファイルをパース(解析)しなさい。」と言えます。
HTMLも同様にブラウザは、指定ページをdtdを基にパース(解析)していると言える訳です。
そしてパース(解析)する為のパーサーを、レンダリングエンジンなどと呼んでるようです。
【ブラウザとHTML】
「HTML Living Standard」準拠は、GoogleのChrome、MozillaのFirefox、AppleのSafari、Operaで、
既に行われてます。
W3C派だったMicrosoftのEdgeもChromiumベースに移行し、W3C準拠のIEがサポート停止となりました。
しかし、まだブラウザによる表示が違う場合が多く、タグさえ動かない場合があるので気を付けましょう。
HTMLページ構成要素 現在のHTMLバージョンを基準にしています。
<!-- コメント --> HTMLのソースにコメントを入ておきたい時の記述方法です。
<!doctype html> DOCTYPE HTML 4.01 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01
Transitional//EN">
XHTML 1.0 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD
/xhtml1-transitional.dtd">
HTML5以降 <!DOCTYPE html>
<html> HTML文書であることを宣言します。
旧xHTMLタイプであることを宣言 <html xmlns="http://www.w3.org/1999/xhtml">
日本語だけに公開なら <html lang="ja">
普通に宣言するなら <html>
<head> 文書のヘッダ情報の開始を宣言します。
<meta ------> <meta>タグは必ず<head>~</head>間に記述します。
charsetをUTF-8として指定し、UTF-8でファイルで保存しておく事で多くの文字化けが防げます。
<meta charset="UTF-8">
<title>文書のタイトル</title> 文書にタイトルをつけるタグで、ページ内には表示されません。
HPの紹介やブックマークの登録ページ名として使われます。
<title>は省略できない要素なので、<head>~</head>内に必ず1つ記述してください。
<link ----------> 外部cssを取り込むリンクタグです。
最新のHTMLタイプ準拠ならbody内にも使用できるようですが、
困った事が無いので、<head>~</head>間で使用すると言っておきます。
<link href="sample.css" media="all" rel="Stylesheet" type="text/css" />
<link href="/stylesheets/all.css" rel="stylesheet" type="text/css" />
<style>
スタイルタグ内にスタイルを直接記述ができます。
(<head>~</head>内に限らず書く事が可能です。)
</style>
<script>~</script>
<script src="./ooooo.js" charset="UTF-8"></script>
<script>
読み込み時に動作させたい機能なら、ここにJavaScriptの処理を書きます。
</script>
</head> 文書のヘッダ情報の終了を宣言します。
<body> ブラウザで表示される部分
<form> form開始の宣言 formは入れ子(ネスト)にすることは出来ませんので
<form name="form1" method="POST" action="sample1.cgi">-----</form>
<form name="form2" method="POST" action="sample2.php">-----</form>
<form name="form3" method="POST" action="">-----</form>
(上記の action="" の記述例は、リロードして本ファイルにPOSTします。)
の様に並列記述となります。
※ <form>-----</form>内の<input type="submit">と基本はセット
inputタグからjavascriptのfunctionを利用してもsubmitは可能
※ method="POST"とmethod="GET"
GET
URLの後ろ?の後に文字列を付加して送るタイプで、
文字数制限(256)やコーデックに依存してしまいます。
送信データがURL上に表示されてしまうので、セキュリティー上の
注意が必要です。
POST
form内要素は、オブジェクト(DOM)として送信されます。
文字数制限は有りません。
※ postやgetで送った内容を受け取るには
.cgi (peal)
post $ENV{'CONTENT_LENGTH'} get $ENV{'QUERY_STRING'}
.php (php)
post $_POST[‘オブジェクトのname’] get $_GET[‘変数名’]
.jsp (java)
post&get request.getParameter("変数名またはオブジェクト名")
.asp (vb,J#,C#など)
post&get Request.Form("変数名またはオブジェクト名")
などが実装されてるサーバー機能が必要です。
</form> form情報の終了を宣言します。
<script> 記述位置は</body>や</html>の後でも可能です。
// 読み込み後に動作させたい機能なら、ここにそのJavaScriptの処理を書きます。
</script>
</body> body情報の終了を宣言します。
</html> html情報の終了を宣言します。
SEOとmetaタグ 開発にあたり必要な役割と名称をご説明します。
SEO対策とは(Search Engine Optimization)「検索エンジン最適化」を意味します。
アクセスユーザーを増やす対策:PV(ページビュー)を増やす目的(SEO対策)
アクティブユーザーを増やす対策:サイトを活用してくれるユーザー数を増やす目的(コンテンツの充実化)
(検索エンジンは、検索サイトそれぞれ独自のアルゴリズムで構成されています。)例として、Googleエンジンのmetaタグがサポートされている項目を抜粋して見ます。
<meta http-equiv="Content-Type" content="...; charset=..." />
(コンテンツの文字コードを指定します。)
<meta name="description" content="A description of the page" />
(検索結果に表示されるスニペット[検索結果表示の説明文]として使われる事がある。)
<meta name="robots" content="..., ..." />
(検索エンジンに適用されるワード対象を記述出来る。)
<meta name="viewport" content="..." />
(モバイル デバイスでのページの表示方法をブラウザに指示します。)
詳細をご確認したい方は「Google 検索セントラル」よりご参照ください。
SNS(TwitterやFacebook)対策として、OGP(Open Graph Protocol)設定が有ります。
OGP設定をしていなかった場合、TwitterやFacebookなどのSNS側が自動的に説明文や画像を表示します。
OGP機能でmetaを機能させるためには、headで以下の宣言が必要です。
| トップページの場合 | <head prefix="og: https://ogp.me/ns# fb: https://ogp.me/ns/fb# website: https://ogp.me/ns/website#"> |
|---|---|
| 記事や投稿ページの場合 | <head prefix="og: https://ogp.me/ns# fb: https://ogp.me/ns/fb# article: https://ogp.me/ns/article#"> |
詳細をご確認したい方は「OpenGraphプロトコル」よりご参照ください。
スタイルシート[css] Webデザインには欠かせないスタイルシート
HTMLタグに与えるスタイル形式を〇〇〇〇.cssにまとめて記述します。
HTMLの構造でご説明した通り<link ---------->で読込ます。
テクニカル的には
全体を構成する main.css
ヘッダーを構成する header.css
ボディを構成する body.css
フッターを構成する footer.css
の様に分けて作成し、
<link href="main.css" media="all" rel="Stylesheet" type="text/css" />
<link href="header.css" media="all" rel="Stylesheet" type="text/css" />
<link href="body.css" media="all" rel="Stylesheet" type="text/css" />
<link href="footer.css" media="all" rel="Stylesheet" type="text/css" />
それぞれリンクさせる事で問題が生じた時の修正や開発を楽に出来ます。
上記のようにlinkタグでstylesheetやcssと設定しているので、.cssファイルにはHTML内の記述<style>は
不要です。
ただし、下記の様に冒頭で@charset "UTF-8";と宣言して文字コードはしっかり記述して置きましょう。
@charset "UTF-8";
/*--------------------------------------------------------
共通レイアウトパーツ設定
--------------------------------------------------------*/
/* ヘッダー内パーツ */
#my-headerMain{
height: 19px;
margin-top: 0;
margin-right: auto;
margin-bottom: 0;
margin-left: auto;
}
#my-headerMain h1{ ...
インラインスタイル 出来る限り少なくしたいですが、使う事もあります。
HTMLタグに直接記述する方法です。
HTMLの構造でご説明した通り<link ---------->で読込ます。
テクニカル的に例を上げると
<input type="text" style="width:100px;color:red;" value="お名前" />
<input type="button" style="border: 1px solid #333; padding: 10px 30px;" value="ボタン" />
<input type="submit" style="border: 1px solid #333; padding: 10px 30px;" value="送信" />
<div style="border: 1px solid #333; padding: 10px 30px;">---</div>
ただし、.cssを読み込んでいる場合には競合してインラインスタイルがあたらない場合もあるのでご注意ください。
CSSの基本的記述方法とHTMLタグとの関係 ここではスタイルシートやタグの詳細について説明します。
CSSの基本
| 定義 | 詳細 | CSS | HTML |
|---|---|---|---|
| /* */ | コメントアウト | /*color:red;*/ | |
| # | これはid定義 | #test{color:red;} | <p id="test">ここに適用</p> |
| . | これが、class定義 | .test{color:red;} | <p class="test">ここにクラス名を付けているので適用</p> |
| > | CSS中の「>」は 子セレクタ(直下セレクタ) | div>p {color:red;} 又は、 div p {color:red;} |
<div> <p>この部分に適用される</p> <a><p>この部分に適用されない</p></a> </div> |
HTMLタグのname属性でスタイルを設定する例
| name | CSS | input[name="examp"]{
border: 1px solid #555;background: #ccc;display: block;} |
|---|---|---|
| HTML | <input name="examp" type="text" value="name有り">このタグには上記スタイルが適用されます。
<input type="text" value="nameなし">このタグには上記スタイルが適用されません。 |
疑似クラスと疑似要素 疑似クラスはタグベースで、疑似要素はその中のさらに一部を定義します。
他に擬似クラスや擬似要素を扱う「:」を使う事も多いです。
以下に擬似クラスの代表的な例を掲載して見ました。
| HTML | <a href="https://abcd.com">〇〇〇</a> | |
|---|---|---|
| CSS | a:link {color:#505050;} | 一度もクリックされて無い時の色 |
| a:visited {color:#a0a0a0;} | 一度クリックされてる時の色 | |
| a:hover {color:#ff0000; background:#0000cc;} | カーソルが乗った時の色 | |
| a:active {color:#aa0000;} | クリックされている時の色 | |
主な擬似クラス
| 言語や書字方向に基づいた要素を対象とした疑似クラス | |
|---|---|
| :lang | 言語に基づいて要素内容に適用されます。 |
| 現在の文書内のマッピング要素を対象とした疑似クラス | |
| :any-link | 要素が :link または :visited のいずれかに一致する場合に適用されます。 |
| :link | まだ訪問していないリンクに適用されます。 |
| :visited | 訪問したことのあるリンクに適用されます。 |
| :target | 文書の URL の対象である要素に適用されます。 |
| ユーザーによる操作に対応する要素を対象とした疑似クラス | |
| :hover | ポインティングデバイスで要素を指した場合(マウスなどが乗った時など)に適用されます。 |
| :active | 要素がクリックされるなど、ユーザーによってアクティブになっている時に適用されます。 |
| :focus | 要素にフォーカスがあるときに時(キーボードからのセレクト状態)に適用されます。 |
| :focus-visible | 要素にフォーカスがあり、その要素のフォーカスを可視化する必要があると判断した場合に適用されます。 |
| :focus-within | :focus が適用される要素に加え、:focus が適用される子孫要素を持つ要素にも適用されます。 |
| フォーム要素およびフォーム内フィールド要素の状態を対象とした疑似クラス | |
| :enabled | 要素が有効な状態である時に適用されます。 |
| :disabled | 要素が無効な状態である時に適用されます。 |
| :read-only | 入力値をユーザーが変更できない状態の時に適用されます。 |
| :read-write | 入力値をユーザーが編集することができる状態の時に適用されます。 |
| :placeholder-shown | プレイスホルダーテキスト( HTML5 の placeholder 属性のものが表示されている)入力要素に適用されます。 |
| :default | リスト要素のうち、1 つ以上の既定の UI 要素に適用されます。 |
| :checked | チェックボックスやラジオボタンなどがオンになっている時に適用されます。 |
| :indeterminate | UI 要素が不定状態になっている時に適用されます。 |
| :valid | 内容が妥当である時に適用されます。例えば、 'email' 型の入力要素に正しい形式のメールアドレスが入力されている場合です。 |
| :invalid | バリデーションでエラーになったinputやtextareaなどのフィールドのスタイルを変えることができます。 |
| :in-range | スライダーコントロールなどの範囲制限のある要素で、選択した値が許容範囲内にある場合に適用されます。 |
| :out-of-range | スライダーコントロールなどの範囲制限のある要素で、選択した値が許容範囲外の場合に適用されます。 |
| :required | フォーム要素が必須項目である場合に適用されます。 |
| :optional | フォーム要素が省略可能である場合に適用されます。 |
| 文書構造(DOM)内の位置に基づいて、各要素を対象とした疑似クラス | |
| :root | 文書のルートである要素を表します。 HTML では に適用されます。 |
| :nth-child | 同じ階層の並列要素を降順で指定して、その要素のみにスタイルを適用できます。 |
| :nth-child(2) { 〜 }リストの2番目のみにスタイルを適用できます。 | |
| :nth-child(2n) { 〜 }リストの一つおきにスタイルを適用できます。 | |
| :nth-last-child | :nth-childは降順ですが、その逆に最後部からの昇順でスタイルを適用できます。 |
| :first-child | 同じ階層の要素で最初の要素に適用されます。 |
| :last-child | 同じ階層の要素で最後の要素に適用されます。 |
| :only-child | 同じ階層に要素がいない場合にに適用されます。例えば、リスト内に他のリスト項目が存在しないリスト項目が該当します。 |
| :nth-of-type | 同じ階層の同タグ要素を降順で指定して、その要素のみにスタイルを適用できます。 |
| :nth-last-of-type | :nth-of-typeは降順ですが、その逆に最後部からの昇順でスタイルを適用できます。 |
| :first-of-type | 同じ階層の同タグ要素で最初の要素に適用されます。 |
| :last-of-type | 同じ階層の同タグ要素で最後の要素に適用されます。 |
| :only-of-type | 指定された型セレクターで同タグ要素がない場合にに適用されます。 |
| 各タグ内の状態に基づいた要素を対象とした疑似クラス | |
| :empty | 空要素や子要素がない要素に適用されます。半角スペース、改行で適用されなくなる。 <!--****-->はOKで <p></p><p><!--*****--></p>には適用されます。 |
| 特定のタグやセレクタ指定により適用スタイルを設定できる疑似クラス | |
| :not(セレクタ) | p:not(.exmclass){---}のように指定したセレクタ以外にスタイルを適用できます。否定擬似クラス |
| :is(セレクタ,セレクタ,…) | 複数のセレクタ(タグやクラスなど)を指定してスタイルを適用できます。 :is(header, main, footer) p:hover {---} |
| :where(セレクタ,セレクタ,…) | 複数のセレクタ(タグやクラスなど)を指定してスタイルを適用できます。 ただし、:isとは違い後記による上書きが可能です。 |
CSS2.1では「擬似要素」を扱う為に「:」を使っていましたが、
CSS3となってより明示的に「::」を使って定義するようになっています。
id="exmp01"に擬似要素をbeforeを使って接頭に画像を挿入 |
|
| ▽ HTML | ▽ CSS |
|---|---|
| <p id="exmp01">id="exmp01"に擬似要素beforeを 使って接頭に画像を挿入</p> |
#exmp01::before { content: ''; background-image: url(./img/caution.png); background-repeat: no-repeat; background-position:center center; background-size:contain; width: 55px; height:55px; display: inline-block; vertical-align: middle; } コンテンツに画像を入れたい場合は content: url(../img/caution.png); |
| 主な疑似要素 | |
| ::before | 要素内文書の接頭位置にコンテンツを追加 |
| ::after | 要素内文書の接尾位置にコンテンツを追加 |
| :: first-letter | 要素内文書の最初の文字に適用 |
| :: first-line | 要素内文書の一行目に適用 |
| 疑似要素と疑似クラスを使って表示を変化させて見ます。 | |
|
<擬似要素対象文書> checkboxは参考の為に表示してますが、実装時は非表示。 実装時は「Before・After」のみとなります。 |
HTML <label for="lab0"><b><a>Before</a></b></label> <input type="checkbox" id="lab0" class="sw0"> <label for="lab1"><b><a>After</a></b></label> <input type="checkbox" id="lab1" class="sw1"> <p id="exmp02"><擬似要素対象文書></p> CSS #lab0:checked ~ #exmp02::before{ content: 'Before'; color:red; } #lab1:checked ~ #exmp02::after{ content: 'After'; color:blue; } |
スクリプトとは フロントエンドなどブラウザ側で実行されるコードです。
かつては、VBScript(IEのみ)とか有りましたが、現在ではJavaScripです。
(VBScriptコードは現在でも、windowsで使用されるWSHのコードとして使われてます。)html内に直接記述する方法や.jsファイルにして読み込ませる方法
HTMLページの構成要素に記述していますので、そちらを参照してください。
HTMLページの構成要素
.jsファイルの記述
<script type="text/javascript" src="js/function.js"></script>
上記のようにscriptタグでスクリプトと宣言しているので、.jsファイルでは以下のようにHTML内の記述<script>は
不要です。
//■■ ▼ inputform ---------------------------------------------
function form_submit(formname){
var ret="";
//未入力チェック
if(notent_check(ret_message)==""){ ret=ret+"【お問い合わせ】が未入力です。\n";}
if(ret==""){}else{
document.getElementById("cret").innerHTML =ret;
exit;}
sform.submit();
}
基本的な機能
ボタン(input)やアンカー(a)などからの動作を実行出来ます。
動作対象はhtmlタグ要素に対して変更や表示制御が可能です。
すなわち、html内に対象要素が存在しなければならない事と、
動作対象の属性範囲内である事が基本となります。
スコープと変数宣言 変数宣言における変数の有効範囲(スコープ)についての説明です。
【let、var、const】が変数宣言で使用されます。
| var | そのスコープの中で更新も再宣言もできます。 varは関数スコープで、その関数内ならどこからでも呼び出すことが可能。 var abc="109"; var abc="101";abc="99"; /*再宣言も代入値の変更も可能です。*/ |
|---|---|
| let | そのスコープの中で更新はできても再宣言はできません。 letはブロックスコープで{ }内でしか変数を呼び出せません。 let abc="109"; abc="99"; /*代入値の変更が可能です。*/ let abc="101"; /*再宣言が出来ないのでエラーとなります。*/ |
| const | そのスコープの中で更新も再宣言もできません。 constはブロックスコープで{ }内でしか変数を呼び出せません。 const abc="109"; abc="99"; /*代入値の変更が出来ないのでエラーとなります。*/ let abc="101"; /*再宣言が出来ないのでエラーとなります。*/ |
スクリプトの基本的記述方法と動作 ここでは実際の記述と動作例を記述しました。
ボタンによる動作例
| js | HTML |
|---|---|
| function ohayou() { alert("おはよう"); } | <input type="button" value="おはよう" onclick="ohayou();"> |
| 【おはようボタン 】 | |
| 上記では、jsの関数(function)で動作させましたが、以下でも同じ動作を実現出来ます。 | |
| <input type="button" value="おはよう" onclick="alert('おはよう');"> 【おはようボタン 】 すなわち、onclickに簡単なスクリプトなら記述して動作させられます。 | |
HTML内要素を参照する例
| 対象属性 | js | HTML |
|---|---|---|
| id | document.getElementById("myid"); | <input id="myid" type="button" value="(id)おはよう" onclick="getEleID();"> |
| name | document.querySelector("input[name='myname']"); | <input name="myname" type="button" value="(name)おはよう" onclick="getEleNAME();"> |
| Tag | htmlタグ名は複数競合するので解析以外ほとんど使われません。 | |
| class | document.querySelector('.myclass'); | <input class="myclass" type="button" value="(class)おはよう" onclick="getEleSEL();"> |
| 以下のように実際に実装した例を記述してみます。 | ||
| function getobjid() { alert(document.getElementById("myid").value); } | <input id="myid" type="button" value="(id)おはよう" onclick="getobjid();"> | |
| function getobjname() { alert(document.querySelector("input[name='myname']").value); } | <input name="myname" type="button" value="(name)おはよう" onclick="getobjname();"> | |
| function getobjsel() { alert(document.querySelector(".myclass").value); } | <input class="myclass" type="button" value="(class)おはよう" onclick="getobjsel();"> | |
| 同名のオブジェクトを配列として処理する場合 | ||
| var arelems=document.querySelectorAll('.myclass');
for (i = 0; i < arelems.length; i++) { /* 処理コード */ }; | 取得される要素は、配列としてarelemsに格納されます。
左記は、forでarelemsの配列数分をループさせ、処理を行います。 /* 処理コード */ ifやcaseを使って目的の要素 を抽出する様なコードが記述 されます。 | |
スクリプトでinnerHTMLを使いサイクリックに表示を変える。
| HTMLとスクリプト |
|---|
|
<div id="mydiv">
この表示は初期
</div>
<input type="button" value="書き換える" onclick="chghtml();"> <input type="button" value="初期表示に戻す" onclick="rethtml();"> <script> function chghtml(){document.getElementById("mydiv").innerHTML="<b>書き換えました</b>";} function rethtml(){document.getElementById("mydiv").innerHTML="この表示は初期";} </script> |
スクリプトで日付の操作を行う
| js [本日の日付の取得] | Comment | result |
|---|---|---|
| var date = new Date(); | 変数dateに本日の日付をセットしています。 | date="" |
| js [本日の日付をフォーマット1] | Comment | result |
| format_date1 = date.getFullYear() + "-" + (date.getMonth() + 1) + "-" + date.getDate(); | 本日日付dateを使ってフォーマットします。 | format_date1="" |
| 上記の「date.getMonth() + 1」は、Date関数の月のカウントが「0」 から始まっているため、表示する場合は「1」 をプラスします。 | ||
| js [本日の日付をフォーマット2] | Comment | result |
| format_date2 = date.getFullYear() + "/" + ("0" + (date.getMonth() + 1)).slice(-2) + "/" + ("0" + date.getDate()).slice(-2); | 本日日付dateを使ってフォーマットします。 | format_date2="" |
| 上記のフォーマットでは、Date関数の月と日が1桁になる場合が有るので「0」を接頭に追加し、sliceで後ろから2桁を取り出し常に2桁で表示させています。 | ||
| js [年月日の演算操作について] | Comment | result |
| date.setFullYear(date.getFullYear() + 1); | 翌年の今日 | "" |
| date.setMonth(date.getMonth() + 1); | 翌月の今日 | "" |
| date.setDate(date.getDate() + 1); | 翌日 | "" |
| 上記の出力[result]はフォーマットして出力しています。 | ||
| js [当月末日の取得] | Comment | result |
| date.setMonth(date.getMonth() + 1); | 当月から翌月へと月をインクリメントします。 | "" |
| date.setDate(1); | 次に翌月の日付に1日にセットします。 | "" |
| date.setDate(date.getDate() - 1); | 翌月の1日から日付を1日戻せば当月末日となります。 | "" |
| 上記の様に、各年の月末日を取得する事が出来ます。 | ||
<input type="date">の操作を行う。
| <input type="date" id="exmcal" name="exmcalname" value="初期表示[yyyy-mm-dd]"> |
|---|
|
dete関数から本日日付をフォーマットして初期値に設定
<script> var date = new Date(); format_date = date.getFullYear() + "-" + ("0" + (date.getMonth() + 1)).slice(-2) + "-" + ("0" + date.getDate()).slice(-2); document.getElementById("exmcal").value=format_date; </script> カレンダーから日付を選択するとexcalの日付表示にセットされ、<input type="date">のvalue値から取得出来ます。 注意点としてiOSなどでの表示形式と動作が違うので、<input type="date">タグにonchangeイベントを直接使用する事は避けましょう。 POSTした場合は、「name="excalname"」属性で送信されます。 |
スクリプトを使ってhtmlタグにイベントを追加
| イベントリスナー | HTMLとスクリプト | 位置と解説 |
|---|---|---|
| addEventListener | <input type="button" value="button" id="exmbutton">
<script> let ebutton = document.getElementById("exmbutton"); ebutton.addEventListener("click", function(){alert("Hello");}); </script> | HTMLタグより後にスクリプトを書きます。 ここでは、addEventListenerでclickイベントに対して直接関数を記述している例です。 |
| <input type="button" value="button" id="fexmbutton">
<script> let fbutton = document.getElementById("fexmbutton"); fbutton.addEventListener( "click" , fncexm , false ); function fncexm(){alert("関数からHello");} </script> | HTMLタグより後にスクリプトを書きます。 ここでは、addEventListenerでclickイベントに対して関数を記述している例です。 |
| イベントハンドル(タグに直接記述する場合)抜粋 | イベント(リスナーでイベントを追加する場合) |
|---|---|
| onclick | click |
| ondblclick | dblclick |
| onblur | blur |
| onfocus | focus |
| onmouseenter | mouseenter |
| onmouseleave | mouseleave |
| ondrag | drag |
| onchange | change |
| onselect | select |
| onkeypress | keypress |
| onload | load |
| onscroll | scroll |
| リスナーを使ってmouseenter,mouseleaveイベントを追加した例 | |
| <img width="40px" src="./img/noname.png" alt="logo" id="logo-img">  <この上にマウスを移動させて見てください。 |
<script> var exmimg = document.getElementById("logo-img"); exmimg.addEventListener( "mouseenter" , func1 , false ); exmimg.addEventListener( "mouseleave" , func2 , false ); exmimg.addEventListener( "click" , func3 , false ); function func1() {exmimg.src = "./img/noname.ico";} function func2() {exmimg.src = "./img/noname.png";} function func3() {alert("clickされました。");} </script> |
スクリプトを使ったcsvファイル操作 ここでは、内閣府の祝祭日csv(sjis)を扱って見ます。
| 内閣府のページからダウンロードしたsyukujitsu.csv(sjis)を、読み込むページと同じフォルダへ移動させました。 | |
|---|---|
| 以下は扱い易い様に行毎に配列とした例です。 | |
|
<script>
function get_holcsv(){ var srt = new XMLHttpRequest(); srt.open("GET", 'syukujitsu.csv', false); try { /*sjisのファイルなのでMimeTypeをsend する前に設定します。csvファイルがutf-8なら この操作は不要です。*/ srt.overrideMimeType('text/plain; charset=Shift_JIS'); /*sendメソッドでデータ取得*/ srt.send(null); } catch (err) { console.log(err) } // 配列を用意 var hcsletr = []; // 改行ごとに配列化 var lines = srt.responseText.split(/\r\n|\n/); // 1行ごとに処理 for (var i = 0; i < lines.length; ++i) { var cells = lines[i].split(","); if (cells.length != 1) { hcsletr.push(cells); } } //配列を戻り値へ return hcsletr; } </script> |
<input type="button" value="viewhollist()" onclick="viewhollist();"> //ボタンからのイベント応答用関数 function viewhollist(){alert(get_holcsv());} |
JavaScriptのクラス (class) の利用 開発にあたり必要な役割と名称をご説明します。
JavaScriptのクラス(class)の作り方
| クラス宣言
class exmclass { // ...クラスの内容をここに記述します。 } | コンストラクタ、メソッド、プロパティのどれか1つだけ有れば成立します。 |
| クラス式宣言 (クラス名なし)
let exmclass = class { // ...クラスの内容をここに記述します。 } クラス式宣言 (クラス名あり) let exmclass = class exmclass0 { // ...クラスの内容をここに記述します。 } | コンストラクタ、メソッド、プロパティのどれか1つだけ有れば成立します。 |
コンストラクタ(constructor)とメソッドの定義方法とプロパティ
| クラス宣言
const exmclass = class { constructor(w, h) { /* コンストラクタ */ this.w = w; this.h = h; } calcsq() { /* メソッド */ /* w と h を掛けた値を戻り値へ */ return this.w * this.h; } } | コンストラクタはインスタンスを作り、初期化も行う目的にも使われます。
コンストラクタ内で、thisに対してwとhという二つのプロパティを設定しています。メソッドのcalcsqは戻り値を返しています。 左のクラスを使う例は //exmclassをnewでインスタンス作成 var myclass = new exmclass(10, 20); // calcsqメソッドでリターン値をvalに格納 var sq = exmclass.calcsq(); sqには結果200が格納されます。 |
「ゲッター」getterと「セッター」setter
| クラス宣言
class exmGSclass { get exmtype() { return this._type; } set exmtype(arg) { this._type = arg; } } | コンストラクタは無くてもインスタンスは作れます。
左のクラスを使う例は //exmGSclassをnewでインスタンス作成 var gsclass = new exmGSclass(); // setter メソッドが呼が呼ばれる gsclass.exmtype = "Cat"; // getter メソッドが呼ばれる alert(gsclass.exmtype); すなわちget,setが同じ名前のexmtype(メソッド)でも、呼び出し方でそれぞれのメソッドが動作する。 |
クラスの継承を行うには extends 定義済のクラスに変数やメソッドを追加するには prototype
| prototypeで変数やメソッドを追加する。
class exmclass { get uact() {return this._z;} set uact(z) {this._z = z;} } //クラスにプロパティをprototypeで追加 exmclass.prototype.num = 100; //クラスにメソッドをprototypeで追加 exmclass.prototype.calc = function() { return this._z + this.num;} | コンストラクタは無くてもインスタンスは作れます。
左のクラスを使う例は //exmGSclassをnewでインスタンス作成 var protclass = new exmclass(); protclass.uact = 3; // set uactメソッドが呼ばれる。 // 追加したcalcメソッドの呼び出し。 alert(protclass.calc()); |
| extendsでクラスの継承を行う。
//親クラスの生成 var baseclass = class { constructor(z) { this.z = z; } get uact() {return this._z; } set uact(z) {this._z = z; } } //親クラスbaseclassから継承クラス生成 var extclass = class extends baseclass { constructor(z, num) { super(z) /* 親クラスのコンストラクタ */ /* super は親クラスのコンストラクタや メソッドを呼び出せます。 例) super.メソッド(); */ this.num = num; } calc(){ return this.z * this.num; } } |
<input type="button" value="abc()" onclick="abc();"> function abc (){ /* 継承クラス(拡張クラス)を使ってインスタンス */ var extCobj = new extclass(20, 3); /* 親クラスのメソッドでプロパティに値を設定する */ extCobj.uact = 100; /* 継承クラスのcalcメソッドより出力 */ alert(extCobj.calc()); /* 300が出力される */ } |
静的 (static) プロパティとメソッド (ここでは基本的な説明に留めています。)
| クラス全体にメソッドを割り当てることもできます。 このようなメソッドは static(静的) と呼ばれ クラス宣言の中では、次のように static キーワードを付けます。 //静的プロパティとメソッド持つクラスの生成 class sqclass { static dimension = " sq"; static staticMethod(w,h) { return (w*h); } } |
<input type="button" value="staticabc()" onclick="staticabc();"> //イベンターなどから呼び出される関数 function staticabc(){ /* 静的 (static)では、インスタンス無しで 直接クラスのプロパティやメソッドを 呼ぶ事が可能 */ alert ( sqClass.staticMethod (10,3) + sqClass.dimension ) ; } |
|
静的プロパティやメソッド持つクラスの継承など煩雑になるので、ここでは基本的な説明に留めています。 コーディングによる参照方法なども、結構お約束みたいな事も多いのでご興味あればお調べください。 ご自分に合った記述(コーディング)方法を検討してみるのが良いかもしれません。 | |
PHPとは サーバーサイド側で実行出来るプログラミング言語。
PHPの初期の段階では、プログラミング言語とは程遠くツール的な位置付けだった様です。長年に渡り開発され現在に至っている訳です。
その他のサーバーサイド側でコードを実行出来る機能を持ったページは、拡張子がhtmlではなく特徴的な拡張子が有ります。
PHPがどんな位置にあるかを考える上で、サーバーサイドで実行出来る機能を有するページタイプを列挙したいと思います。
.php (php言語):WordPressなどCMS系での使用が多い様ですが、スクラッチで製造するWebシステムにも利用されてます。
[windows,macOS,linux] マルチな環境で使用でき、汎用的なホームページ作成に多く使用されています。
.asp (C# J# F# vb 言語):windows系のシステムでの利用が主流な様です。
[windows] IIS この構成は小規模な社内管理システムに向いてます。VisualStudioで多くのコンポーネントを簡単に
UIに配置出来るからです。
[macOS,linux] XSP 開発が進んでます、簡単に環境が構築されるようになれば大きなシステムも組めるようになる
かもしれません。
※XSPとはLinuxやmacOSなどの様々なオペレーティングシステム (OS) 上でaspを動かすことを主目的としてます。
.jsp (java言語):.jspと言えば、HTMLとサーバー側のJavaコードが記述されたものですが、APIを含むServletもこの拡張子。
[windows,macOS,linux]:汎用性が高い、多くの制御・監視・情報系のある程度の規模をもったシステムに
使われている様です。
.cgi (Perl Ruby C シェルスクリプト Python 言語)
[windows,macOS,linux]:初期では主流でしたが、あまり見かけなくなってます。
※こうした中でPHPは、管理系システムより情報系サイトでの使用が多い事がわかります。
(管理系システムが作れないと言う事ではありません、Eコマースなど情報&管理系で使われている例も多いです。)
基本的な機能 (ライナー構造)
ブログ・店舗,情報,案内などのサイト
| クライアント ブラウザ | インターネット網 | Webサーバー | PHPアクション | バックエンドサーバー |
|---|---|---|---|---|
  
|
リクエスト レスポンス |
 |
アクセス レスポンス 更新・追加・削除 |
   |
上記のようなメカニズムでPHPは機能します。
PHPコードはDBやファイルの更新・追加・削除が可能です。DBやファイルからの取得データを使って表示させたり、
画面を制御する事を可能にしてくれます。
高度な機能 (モザイク構造)
社内などの管理用システムとして
| start | ネットワーク層 | サーバー | アクション | データ |
|---|---|---|---|---|
入力  
|
リクエスト レスポンス 整形された帳票 |
 |
アクセス レスポンス 更新・追加・削除 |
   |
ブラウザ | excec,system 関数などから | 要求 pdf,excel | ||
 |     |  帳票 帳票 |  |
上記のようなメカニズムでPHPは機能します。
PHPはDBやファイルへの直接的な更新・追加・削除はもとより、exe,bat,shを起動出来ますから、ファイル操作から
帳票・伝票など様々なタイプを作成できます。
PHPの基本的な記述方法 ここでは実際の記述例でのご説明となります。
まずは、htmlとphpを比較してご説明します。
.htmlを.phpにリネームします。PHPコードはどこにでも書く事が可能で、<?php ~ ?>で囲まれた「~」の部分がサーバー側で実行されます、その結果をhtml側へ出力させます。| example.html | example.php |
|---|---|
|
<!doctype -- <html --> <head> <meta --> <meta --> <title>example<title> <link --> <script --></script> </head> <body> <form --> <input type='button' value='exap'> </form> a=1 b=2 a+b=3 </body> </html> |
<!doctype -- <html --> <head> <meta --> <meta --> <title><?php echo "example"; ?><title> <link --> <script --></script> </head> <body> <form --> <?php print "<input type='button' value='exap'>"; ?> </form> <?php $a=1; $b=2; $c=$a+$b; printf("%s+%s=%s",$a,$b,$c); ?> </body> </html> |
ブラウザへの出力結果は、どちらも同じソースになります。PHPのブラウザ出力方法echo (予約語) 単純に文字列を出力させます。 print (予約語) 単純に文字列を出力させます。 printf (関数) sprintf (関数) フォーマット設定して文字列を出力出来ます。 print_r (関数) 配列要素などを効率的フォーマット設定して文字列を出力出来ます。 var_dump (関数) 配列要素を出力させて解析・デバッグ用に使っています。 
出力文字列として<value="-">を出力したい場合は '<value="-">' では無く "<value=\"-\">" と記述する事をおすすめします。 (\を付けて、文字として認識させる事を「エスケープ処理させる」と言います。) '-' と "-" の違いは、'\n'では改行コード出力されず "\n" なら改行コードを出力出来た経験が有ります。ソースコードが改行されないと難読ソースになってしまい困った事を避ける為に・・・ | |
$_SERVER[各種変数] アクセス情報を取得する
| example.html | 結果 |
|---|---|
| 現在アクセスしているページを表示します。 print $_SERVER["REQUEST_URI"]; | /technology.php |
| リクエストのHost:ヘッダの内容(ドメイン名)を表示します。 echo $_SERVER["HTTP_HOST"] | 88888ds.com |
| 訪問者のipアドレスを取得する echo $_SERVER["REMOTE_ADDR"] | 216.73.216.215 |
| ユーザーエージェント echo $_SERVER['HTTP_USER_AGENT'] | Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com) |
| リンク元を取得する echo $_SERVER['HTTP_REFERER'] |
PHPに限らず、通常のサイトで取得されてる情報です。
どのページにアクセスが多く、どこからのリンク先から来た方が多いのかなどの解析に使われてます。
また、ブラウザの種類やアクセス機種などの判定に使われもいます。
GET,POST と$_GET[],$_POST[] ページ間でのデータ受け渡し
多くの場合はPOSTを使用しますが、たまにGETも使用します。
GETとPOST (別ページへ入力された情報を受け渡す方法です。)
| HTMLのformタグ内の情報をformの送信方法(method属性)で指定して送ります。 | ||
|---|---|---|
| GET | 送信先URLに「?」を付け、その後ろにform内情報を付け加えて送ります。 | 256文字以内や全角での不具合が発生した経験が有ります。 |
| POST | form内の情報をオブジェクトとして送信します。 | 制限は無く、URLに情報が表示されないのでセキュリティも含めこちらを使ってます。 |
以下に記述例を記載しておきます。
| ページ内のformから送信 | receive.php側での取得 |
|---|---|
| GET
<form name="getform" method="get" action="receive.php"> <input name="settext" type="text" value="intext"> <input name="settel" type="tel" value="01023456789"> <input type="submit" value="submit"> </fotm> | <?php
/* $_GET['name名'] */ $rtext=$_GET['settext'] $rtel=$_GET['settel'] print $rtext." (".$rtel.")"; ?> 結果 intext (01023456789) |
| POST
<form name="getform" method="post" action="receive.php"> <input name="settext" type="text" value="intext"> <input name="settel" type="tel" value="01023456789"> <input type="submit" value="submit"> </fotm> | <?php
/* 通常は$_POST['name名']で取得 ここでは送られてきた全ての情報を取得し、 $名前[name]で入力値の参照を可能にする例です。*/ foreach ($_POST as $key => $val) { if(isset($key) && !empty($key)){ if(isset($key) && !empty($key)){ $$key=$val; }else{ $$key="未入力"; } } } print $settext." (".$settel.")"; ?> 結果 intext (01023456789) |
自ページ[.php]から自ページへの送信も多いです。特にお問い合わせの入力チェックなどで使われます。 私はjs(スクリプト)でもチェックしますが、それでも要件(ログイン者の再チェック等)を満たさない場合が有る時に自ページのリロードを選択します。
phpからデータベースにアクセス [データベース]:mySQL 8.1.6 [PHP]: 8.1.6
| PHPから該当データベースに接続する為には以下の情報が必要です。 | |
|---|---|
| データベースサーバーのホスト名 | 変数[$host]など解りやすい変数名に格納 例)$host="localhost"; |
| アカウントのユーザー名 | 変数[$username]など解りやすい変数名に格納 例))$username="shinobu"; |
| アカウントのユーザーパスワード | 変数[$passwd]など解りやすい変数名に格納 例))$passwd="123456789"; |
| 接続するデータベース名 | 変数[$dbname]など解りやすい変数名に格納 例))$dbname="exampleDB"; |
| 以下のコードは、PHPから該当データベースに接続し、クエリの実行で取得した配列データを取得する例です。 | |
|---|---|
|
<?php $host="localhost"; /* ホスト名 */ $username="shinobu"; /* ユーザー名 */ $passwd="123456789"; /* ユーザーパスワード */ $dbname="examDB"; /* データベース名 */ /* データベースに接続 */ $dblink = mysqli_connect($host, $username, $passwd, $dbname); /* 接続状況をチェック */ if (mysqli_connect_errno()) { /* 接続[失敗]場合の処理 */ die("接続できませんでした: " . mysql_error()); } else { /* 接続[成功]場合の処理 */ /* クエリを作成 */ $sql="select * from examTable"; /* クエリを実行 */ $result = mysqli_query($dblink,$sql); /* 取得結果[$result]の連想配列から情報を取得します */ while ($row = mysqli_fetch_assoc($result)) { print $row["カラム名A"];/* カラム名Aのデータ出力 */ print $row["カラム名B"];/* カラム名Bのデータ出力 */ print "<br />"; /* 改行タグ出力 */ } } /* データベース切断 */ mysqli_close($dblink); ?> |
【DB接続】 「データベースの起動忘れ」 という低レベルのエラー 経験者です。 【クエリについて】 クエリ句の生成は 「phpMyAdmin」 のSQLタブから作成・テストした クエリ句を使用する事をおすすめ します。(クエリ句によるエラー 軽減の為) 【DBモジュールのクラス化】 私は通常クラス化して動作させて います。 多くの場合、同じような処理を 簡素化出来ます。 クラスでご説明してるので、 ご興味あればご覧ください。 |
phpを使う目的のひとつがデータベースとの連携なので、クエリ句は非常に重要です。高度なクエリによる処理をお知りになりたい方は、 [MySql]SQL ステートメントをご参照されるのも一考かもしれません。
phpによるCSVファイルの利用 内閣府からダウンロードした祝祭日データsyukujitsu.csvを利用
| PHPで、csvからの情報を利用し易くする為のコード例を記述してみました。 | |
|---|---|
 ダウンロードサイト:昭和30年(1955年)から
ダウンロードサイト:昭和30年(1955年)から
令和5年(2023年)国民の祝日 ファイル名:syukujitsu.csv 文字コード:sjis |
祭日データsyukujitsu.csvは 記述するPHPと同じホルダに移動 |
|
<?php /* 祝祭日データ syukujitsu.csv */ $ff = './syukujitsu.csv'; /* 祝祭日データsyukujitsu.csvの読込 */ $data = file_get_contents($ff); if (!$data) { throw new Exception("祝日データ取得に失敗しました。"); } /* 内閣府CSV が SJIS なので文字コードをUTF-8に変換 */ $data = mb_convert_encoding($data, 'UTF-8', 'SJIS'); /* 行ごとに分割 */ $lines = explode("\n", $data); /* 行を格納する配列を宣言 */ $holidays = []; foreach ($lines as $l) { /* カンマで分割 */ $cols = explode(",", $l); if(isset($cols[1])){ $holidays[] = [ trim($cols[0]), trim($cols[1]) ]; }else{ $holidays[] = [ trim($cols[0]), "" ]; } } /* 現在から3年間分の年末年始を追加 */ $cYear = intval(date('Y')); /* 本年を取得 */ for ($i = 0; $i < 3; $i++) { /* 本年から3年分ループ処理 */ $yy = $cYear + $i; /* 12月29日を休日開始日とする */ $date = strtotime("$yy-12-29"); for ($j = 0; $j < 6; $j++) { /* 翌年1月3日まで6日分をループ処理 */ $dateStr=str_replace('/0', '/', date('Y/m/d', $date)); $holidays[] = [ $dateStr, '年末年始' ]; /* 配列に年末年始を追加 */ $date = strtotime("+1 day", $date); /* 日付をインクリメント */ } } var_dump($holidays); ?> |
ここでは行を配列に格納してます。 配列にしておく事で、リストに出したり、抽出いたり出来るので、便利です。 また、何度もファイルを呼び出す操作を避ける事も目的としました。 今回は、文字コードがsjisだったのでUTF-8への変換が必要でしたが、最初からUTF-8であれば変換は必要ありません。 |
PHPのクラス (class) の基本 開発にあたり必要な役割と名称をご説明します。
PHPのクラス(class)の作り方
| クラス宣言
<?php class baseClass{ /* プロパティ */ public $exmpstr = 'example'; /* コンストラクタ */ function __construct(){/* 実行コードA */} /* メソッド */ public function showexam() { echo $this->exmpstr; } } ?> | コンストラクタ、メソッド、プロパティのどれか1つだけ有れば成立します。 |
| コンストラクタ phpの場合は引数による同名コンストラクタは定義出来ません。
<?php class baseClass{ /* プロパティ */ public $exmpstr = "example"; /* コンストラクタA */ function __construct_a($a){/* 実行コードA */} /* コンストラクタB */ function __construct_b($a,$b){/* 実行コードB */} /* コンストラクタC */ function __construct_c($a,$b,$c){/* 実行コードC */} /* メソッド */ public function showexam() { echo $this->exmpstr; } } ?> | C++やjavaでは、引数の数や種類が異なれば同じ名前の関数を複数定義することができます。
しかしPHPでは出来ないので、お気を付けください。 |
classで使用する演算子について
| -> | アロー演算子(インスタンスのプロパティとメソッドを呼び出すために使います。) | |||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
<?php /* クラスを作成 */ class Phone { public function call() { echo '電話をかけます'; } } ?> | ※インスタンス化していなければ、アロー演算子ではプロパティとメソッドにアクセスできません。 <?php /* インスタンスを作成(インスタンス化)*/ $iphone = new Phone(); /* アロー演算子でインスタンスメソッドへアクセス */ $iphone->call(); ?> | |||||||||||||||||||||
| :: | スコープ定義演算子(クラスのプロパティとメソッドにアクセスする時には、スコープ定義演算子::を使います。) | |||||||||||||||||||||
|
<?php class Test { /* No.1 静的プロパティ */ public static $num1 = 7; /* No.2 静的メソッド */ public static function sum($num2,$num3) { echo $num2 + $num3; } } ?> | ※クラスをインスタンス化せずにメソッドとプロパティを指定できる。 <?php /* No.1 静的プロパティへアクセス */ echo Test::$num1; /* No.2 静的メソッドへアクセス */ Test::sum(6,2); ?> | |||||||||||||||||||||
| 使い分けのまとめ | ||||||||||||||||||||||
| ||||||||||||||||||||||
クラスの継承を行うには extends
| <?php /* 親クラス(元クラス、基本クラス) */ class BaseClass { public function printBase() { print("親クラスです<br />"); } } |
|
/* 子クラス(拡張クラス、継承クラス) */
class ChildClass extends BaseClass { public function printChild() { print("子クラスです<br />"); } } ?> |
 |
/* 子クラス(拡張クラス、継承クラス)で インスタンス作成 */ |
| $child = new ChildClass(); | |
| /* 親クラス(元クラス、基本クラス)のメソッド実行 */ | |
| $child->printBase(); | /* 子クラス(拡張クラス、継承クラス)のメソッド実行 */ |
| $child->printChild(); |
public:継承可能。アクセス修飾子の定義が無い場合にはpublic扱い。
private:継承不可能。
protected:継承可能。privateとpublicの中間的存在であり、継承したクラスからは参照できる非公開な要素です。
※つまり、元クラスのアクセス修飾子がprivateであると継承が適用されません。
【カプセル化】 重要なプロパティは private を付与して外部から中身が不意に書き換えられないようにします。
元クラスのプロパティなどを、継承クラスやインターフェイスで見せない様にしておく手法です。
オーバーライドしているとは
次の例では、親クラスのメソッド「printItem」を子クラスでオーバーライドしています。
| <?php /* 親クラス */ class BaseClass { public function printBase() { print("親クラスです<br />"); } } |
|
/* 子クラス(拡張クラス、継承クラス) */
class ChildClass extends BaseClass { public function printBase() { print("子クラスです<br />"); } } ?> |
 |
/* 子クラスでインスタンス作成 */ |
| $child = new ChildClass(); | |
| /* インスタンスされたオブジェクトからメソッド実行 */ | |
| $child->printBase(); |
すなわち、同じ名前のメソッド(printBase)を拡張クラスで書き換えてます。
これをオーバーライドしていると言います。 |
抽象クラス
抽象クラスは、抽象メソッドを含むクラスのことです。抽象メソッドとは処理の書かれていないメソッドのことで、
実行コードは記述できません。
| abstract class | クラス自身を抽象クラス宣言 |
|---|---|
| abstract メソッド | メソッドなどの抽象クラス宣言 |
|
<?php /* 抽象クラスとして定義 */ abstract class absClass { protected $a; protected $b; public function __construct($a, $b) { $this->a = $a; $this->b = $b; } /* 抽象メソッドの定義 (実行コードは記述できません。)*/ protected abstract function getcalc() ; }  オーバーライド オーバーライド
| 抽象クラスに対して直接インスタンスは出来ません。子クラスからのメソッドのオーバーライドが前提となります。 |
|---|---|
|
/* 拡張クラス(addClass)よる getcalcメソッドのオーバーライド */ class addClass extends absClass { public final function getcalc() { return $this->a + $this->b; } } /* 拡張クラス(mulClass)よる getcalcメソッドのオーバーライド */ class mulClass extends absClass { public final function getcalc() { return $this->a * $this->b; } } ?> |
拡張クラスからの利用 /* オーバーライドした拡張クラスからのインスタンス */ $add = new addClass(5, 10); $mul = new mulClass(5, 10); /* オーバーライドした拡張クラスからメソッドを実行 */ print 'abの和は '. $add->getcalc(). ' です。<br />'; print 'abの積は '. $mul->getcalc(). ' です。<br />'; 結果 abの和は 15 です。 abの積は 50 です。 |
インターフェース
PHPでは、子クラスを同時に複数のスーパークラスで継承することができません。
インターフェイスはクラスではありませんが、複数のインターフェースをクラスに多重実装させることができます。
|
<?php
/* インターフェイスを実装 */ interface ProductA { public function applyTax8(); public function getPrice(); public function setPrice($price); } /* インターフェイスを実装 */ interface ProductB { public function applyTax10(); public function getPrice(); public function setPrice($price); } 
| ProductAとProductBというインターフェイスを実装しています。 |
|---|---|
|
/* Snackクラス */
class Snack implements ProductA { public function applyTax() { /* 消費税8% */ $this->price = $this->price * 1.08; } public function getPrice() { return $this->price; } public function setPrice($price) { $this->price = $price; } } /* Magazineクラス */ class Magazine implements ProductB { private $price = 800; public function applyTax() { /* 消費税10% */ $this->price = $this->price * 1.10; } public function getPrice() { return $this->price; } public function setPrice($price) { $this->price = $price; } } ?> | implementsを使って、クラスからインターフェイスのメソッドやプロパティを設定します。
以下に使用例を記述します。 /* クラスのインスタンス */ $obj=new Snack(); /* Priceを設定 */ $obj->setPrice(200); print $obj->getPrice()."(本体)<br />"; /* Priceに税率適応 */ $obj->applyTax8(); print $obj->getPrice()."(税込)<br />"; 結果 200(本体) 216(税込) |
| 以下は、多重継承の利用方法について記述して見ました。 | |
|
/* 上記のインターフェイスProductA,ProductBを 使って多重継承クラスを作成 */ /* Productクラスで多重継承 */ class Product implements ProductA,ProductB { public function applyTax10() { /* 消費税8% */ $this->price = $this->price * 1.10; } public function applyTax8() { /* 消費税8% */ $this->price = $this->price * 1.08; } public function getPrice() { return $this->price; } public function setPrice($price) { $this->price=$price; } } ?> |
implementsを使って、クラスからインターフェイスのメソッドやプロパティを設定します。 以下に使用例を記述します。 /* クラスのインスタンス */ $obj=new Product(); /* Priceを設定 */ $obj->setPrice(500); print $obj->getPrice()."(本体)<br />"; /* Priceに税率適応 */ $obj->applyTax10(); print $obj->getPrice()."(税込)<br />"; 結果 500(本体) 550(税込) |
無名クラス
オブジェクトに直接クラスを設定出来るクラスです。
ですので、クラス名を「必要としない」「記述しない」と言えます。
|
$obj = new class { public function setName($name) { $this->name=$name; } public function selfIntroduction($name) { echo "私は".$this->name."と申します。"; } }; $obj->setName("タイピー"); $obj->selfIntroduction(); 出力結果 私はタイピーと申します。 |
無名クラスと言えども、やはりクラスです。 extendsやimplementsを使って以下の様にも記述出来ます。 $obj = new class extends クラス implements インターフェイス { /* ここにメソッドなどの定義を記述 */ }; |
|---|
トレントとクラスを使ってメソッドを管理 メソッドを管理に必要な役割と名称をご説明します。
トレイト(trait)
複数のクラスで同じ処理を行うメソッドを使用する場合は、同じコードを何度も記述する必要が無いように
そのメソッドをtraitに記述し、各クラスではそのtrait内メソッドをuseで利用できます。
| traitの定義とメソッド(function) | クラスからtrait内メソッドの利用宣言 |
|---|---|
|
trait トレイト名 { function メソッドA() {処理;} function メソッドB() {処理;} }; |
class クラス名 { /* このクラスにメソッドAとメソッドBを定義します。*/ use トレイト名; }; |
バナースペース
Hachioji designer's satellite
〒192-0000
東京都八王子市
TEL,MAILは悪戯を考慮し未公開と
して居ります。ご質問・ご依頼は、
お問い合わせよりお願い致します。



